Monaca Educationのエディター設定(2022)
アシアル情報教育研究所・所長の岡本雄樹です。
今日はMonaca EducationクラウドIDEのエディター設定についてご紹介します。
エディター設定ではソースコードの文字サイズなどを変更できます。
パソコンの配置やモニターサイズ・解像度は人によって異なるため、設定変更で自分にとって使いやすい環境を探ってみてください。
エディタ設定を行う
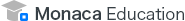
Monaca EducationクラウドIDEではメニューの「表示>エディター設定」でエディター設定を行えます。

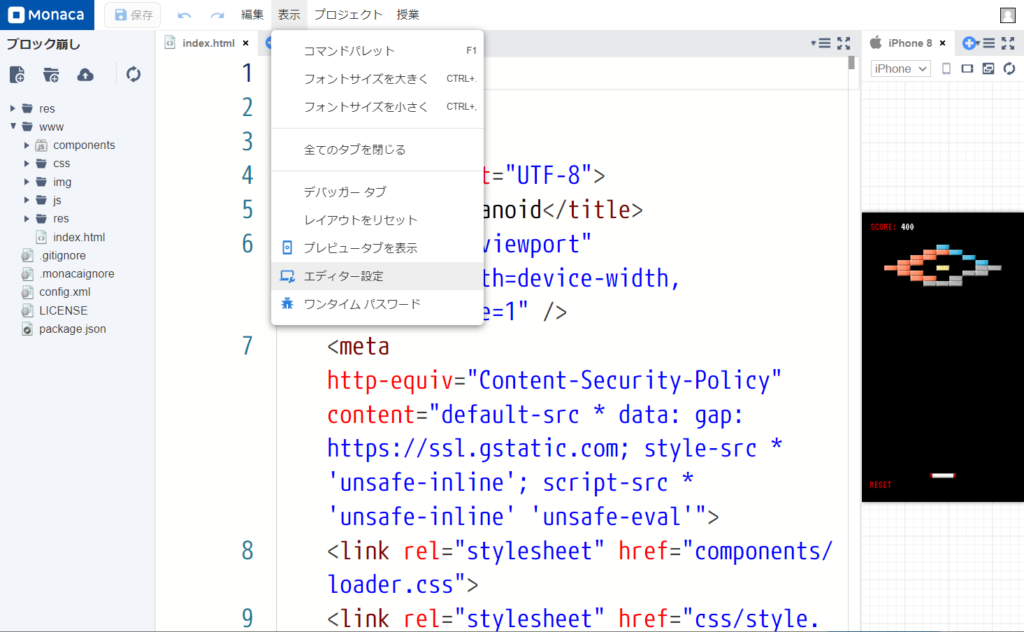
フォントサイズを変更する
フォントサイズの数値を変更して『適用する』ボタンを押すことで設定が変更されます。

なお、エディター設定の内容は個々のプロジェクトには依存しません。他のプロジェクトを編集する際にも新しい設定が適用されます。
もし変更内容を一旦リセットしたい場合は『デフォルトに戻す』ボタンを試してください。
一時的にフォントサイズを変更する
授業中に先生が生徒にソースコードの一部を示す際、一時的にソースコードのフォントサイズを拡大したい場合があります。
その際にはショートカットキーで瞬時に変更でき、とても便利です。
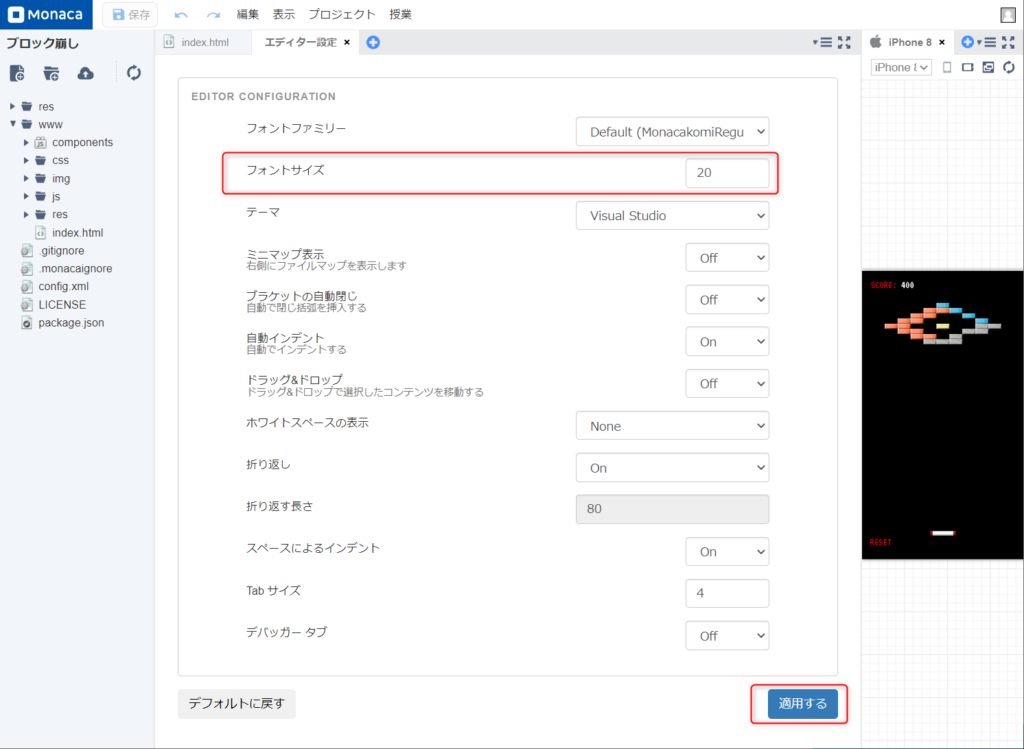
『Ctrl + ,(カンマ)』で文字を大きく、『Ctrl + .(ドット)』で文字を小さく変更できます。
メニューの『表示』から変更することもできますが授業中に行う場合は、ショートカットキーを憶えておくと便利です。

よく利用される設定項目
フォントファミリー
『フォントファミリー』はデフォルトで『MonacakomiRegular』が適応されています。このフォントは私が開発した『全角記号が□で囲まれる』ことでプログラミングのミスを減らす画期的なフォント(自画自賛)ですが、場合によっては□が邪魔なケースもあるかもしれません。
その場合には『M+ 1mn Regular』などに変更してください。
※なお『MonacakomiRegular』はM+フォントを改造して作成しております。
テーマ
デフォルトのテーマは『Visual Studio』ですが黒バックにしたい場合は『Visual Studio Dark』などが選択できます。また『High Contrast Black』はコントラスト比の高いテーマになります。
下図はHigh Contrast Blackの例です。

一般に、コントラスト比が高い方が視認しやすいと言われているため、こちらの方が使いやすいと感じる人も多いかもしれません。
デバッガータブ
2022年度版ではOffなのですが、2021年度までのMonaca Educationは『デバッガータブ』の設定がデフォルトで『On』でした。
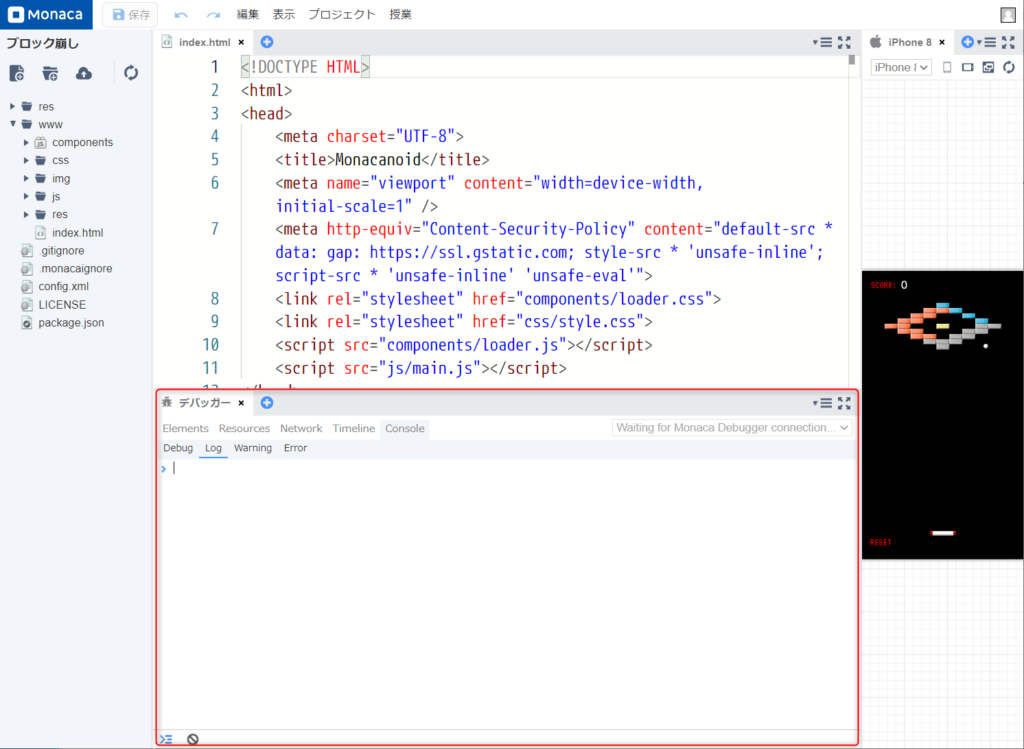
デバッガータブをOnにすると下図のような表示が行われます。

赤枠で囲まれた「デバッガータブ」が「パネル」として展開されます。
このデバッガータブはアプリ『Monaca for Study』と連動します。つまり『Monaca for Study』を使わない場合は不要です。そのため、2022年度版のMonaca Educationではデフォルト非表示となっております。
もしアプリ『Monaca for Study』を使う場合はデバッガータブをOnにすることを検討して下さい。アプリ内で発生したエラーやログをこのパネルで確認できるようになります。