HTML/CSS版APS
単元「情報デザイン」ではAPS「くだもの図鑑」を利用してください。
| APSのタイトル | プログラムの内容・学習項目 | 難易度 | 所要時数 |
| くだもの図鑑 | HTMLとCSSによるWebコンテンツ制作
|
1 | 2〜3 |
概要(機能・動作)
「くだもの」を説明・紹介する図鑑のWebコンテンツです。HTMLファイル、CSSファイル、画像ファイルで出来ています。
トップページに図鑑の目次(くだものの名前)を示します。

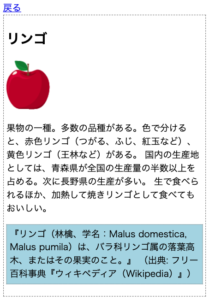
目次の各項目はボタンになっており、ボタンをクリックするとその項目のページが表示されます。項目ページの冒頭にあるリンクをクリックすると、目次のページに戻ります。
※緑色の地に、赤の文字でボタンを表現しています。これは色覚特性が異なる人たちによっては見分けにくい色の組み合わせです。ユニバーサルデザインについて学び、色の組み合わせの工夫を学ぶ機会にすることができます。

カスタマイズ例(色の変更)
複数のページを、ボタンやリンクを使って切り替える構造になっています。

学習活動(カスタマイズ)の内容(学習項目)
- HTMLファイルを編集して、ページに表示する文字を増やします。タグ付けされた文字と、その表示の関係を学びます。
- CSSファイルを編集して、画面上のボタンの表示色を変更します。CSSによるスタイル付けを学ぶほか、色の組み合わせに関連して、ユニバーサルデザインの概念を学ぶことができます。
- 図鑑にページを追加します。既存のトップページのHTMLファイルの編集と、既存のページ(りんごのページ)のコピー・修正による新規作成を行います。HTMLのリンクタグや、画像表示タグを学びます。
特徴
HTMLのタグと属性の使用方法を、実際に動作する例を用いて説明しています。
「くだもの図鑑」というテーマは素朴ですが、難しい概念が登場しない分、HTMLやCSSの学習に集中できます。
最初からimgタグによる画像表示を含んでいるので、生徒は簡単にビジュアルな結果を持つWebコンテンツを作成する方法を学べます。
色の組み合わせを通じて、ユニバーサルデザインを学ぶ機会にできるほか、くだものに関するWikipedia記事の引用の例も示してあるので、「著作権」や「引用」について学習を行うこともできます。
作品制作への応用
このAPSをもとにして、生徒に単元「情報デザイン」に関連する作品制作を行わせることができます。1時間程度の簡単な制作から、企画・設計に1時間、制作に2時間かけるなど、大きな作品制作にすることも可能です。
基本的なページの構造はそのままで、「好きなもの図鑑」「学校の名所図鑑」「地域図鑑」など、その他の題材に作り替えることができます。
作品制作に応用する場合、次のような活動が必要になります。
- 企画・設計
- どんなWebコンテンツにするかアイデアを出します。
- 必要なコンテンツ(文章、写真など)を考え、文章を準備したり、写真やイラストなどを収集・制作します。
- 制作
- APSのプロジェクト「くだもの図鑑」をインポートして、制作します。