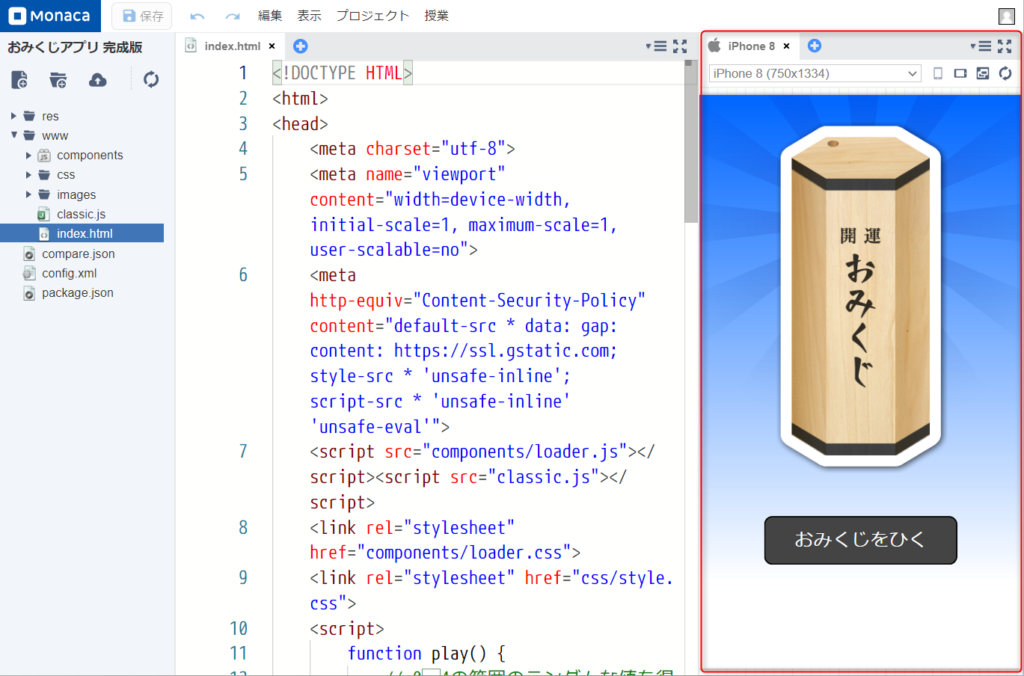
まず、MonacaクラウドIDEのプレビュー上では、プレビュー機能自体に幅を調整する仕組みがあるため、スマホサイズで表示されます。

例として、2022年度版のMonaca Educationでは「iPhone8(750×1334)」の「縦」を想定したサイズで表示されます。
プレビューメニューの機能で異なった端末に合わせたり「横」表示にしたりすることもできます。
この仕組みはHTML技術の一つであるiFrameを応用して実現しています。
具体的にはindex.htmlなどをブラウザで直接表示するのでは無く、iFrameで囲んだ上で表示しています。
しかし、課題提出機能(Web公開)は、ブラウザで直接表示する形となるため、幅を調整する仕組みがありません。
・おみくじアプリをそのままWeb公開機能で表示した例

幅を調整するためには、閲覧者側がブラウザの幅を調整するか、作品の制作者側がCSSで幅を調整する形になります。
・閲覧者側がブラウザの幅を調整した例