ソースコードも含めて確認したい場合は『課題提出(Web公開)』ではなく『課題提出(共同編集)』をお勧めしていますが、ブラウザの機能を駆使すれば『課題提出(Web公開)』ソースコードのチェックをすることは可能です。
Python(Brython)の場合
下図のようなプロジェクトが課題提出(Web公開)機能で生徒から提出されたとします。

URLの後ろに『/python.py』を追記してアクセスして下さい。
◆変更前
https://direct-preview-****.monaca.education/
◆変更後
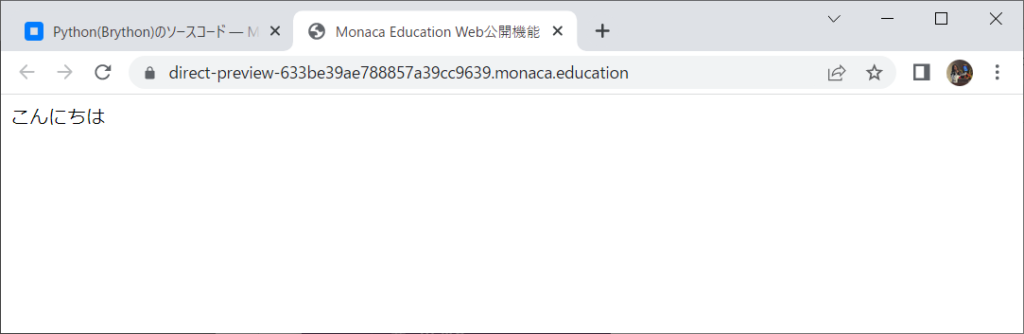
https://direct-preview-****.monaca.education/python.py
python.pyのソースコードが表示されます。

JavaScript(プログレッシブテンプレート系)の場合
URLの後ろに『/js/main.js』を追記してアクセスして下さい。
◆変更前
https://direct-preview-****.monaca.education/
◆変更後
https://direct-preview-****.monaca.education/js/main.js
main.jsのソースコードが表示されます。

JavaScript(クラシックテンプレート系)の場合
クラシックテンプレート系はindex.htmlの中にJavaScriptを記述しているため、ファイル名を追記する方法が使えません。
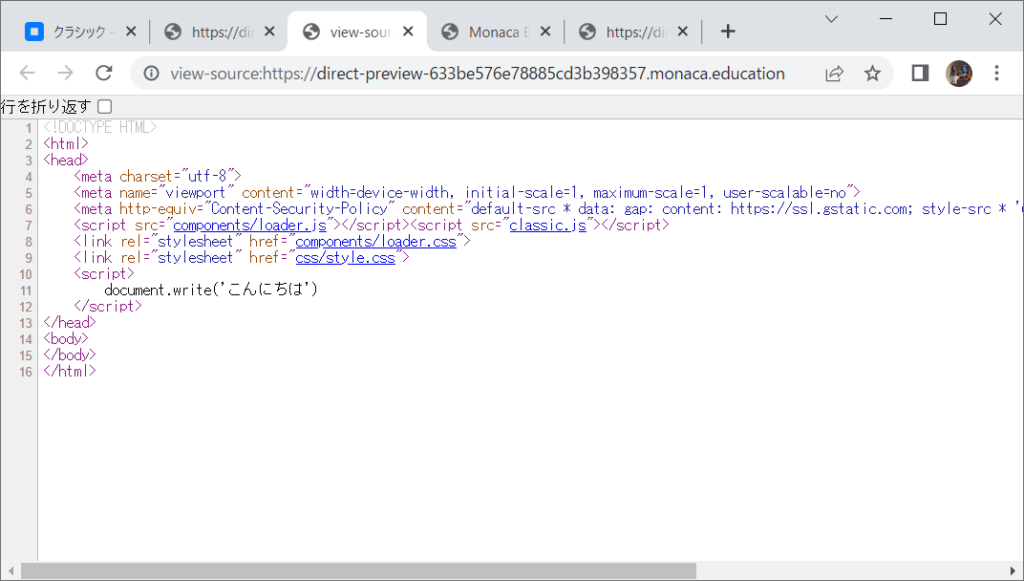
そこで、ブラウザに搭載されたソースコードを表示する機能を使用します。
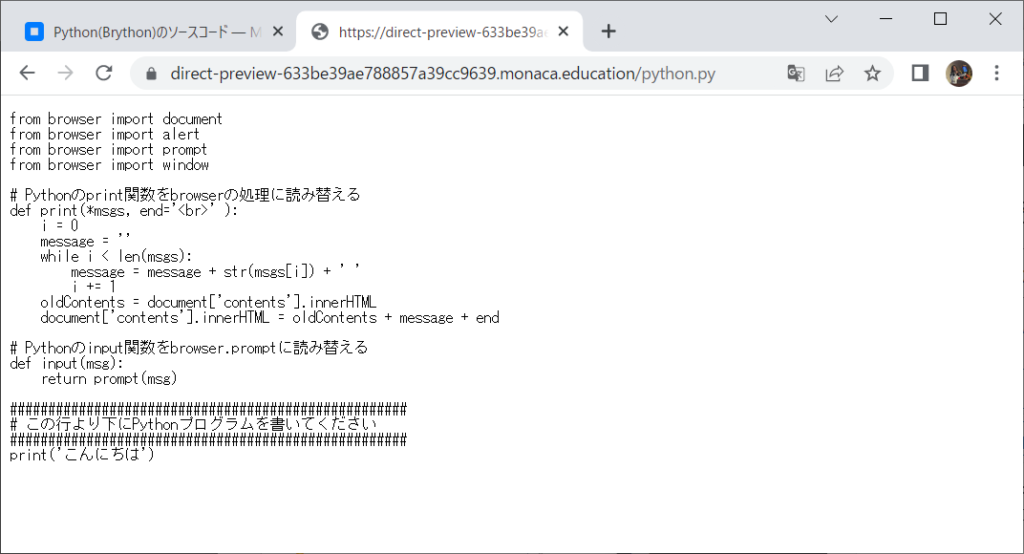
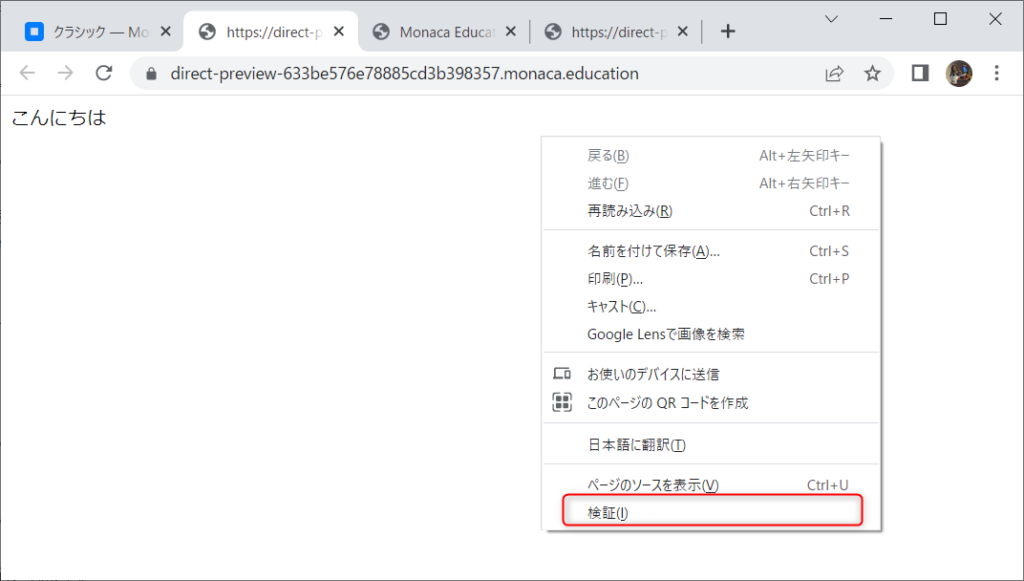
画面を右クリックして『ページのソースを表示』を選択します。

すると下図のような表示が行われます。

以上です。
なお、『ページのソースを表示』はブラウザの機能で実現しているためiPadのブラウザでは利用できません。
別の方法:ブラウザのDevToolsによるソースコードのチェック
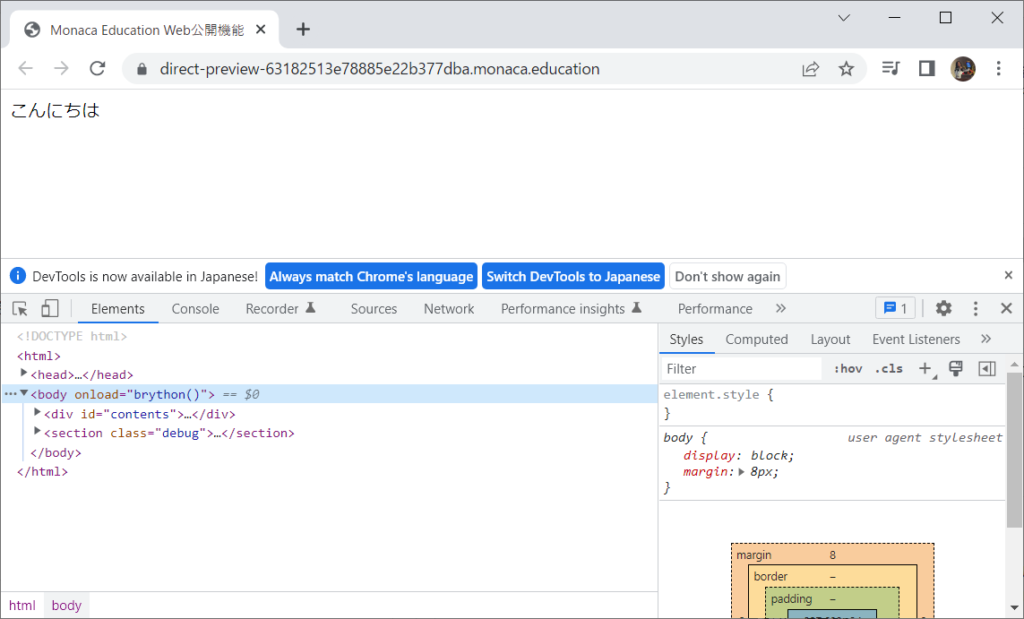
ブラウザに搭載された高度な機能として『DevTools』というものがあります。
本機能もiPadでは使えませんが、Google ChromeやMicrosoft EdgeにはWeb開発向けの機能としてDevToolsが用意されており、その機能を使うことでWeb作品のソースコードを確認できます。DevToolsの起動方法は幾つかあり、右クリックして『検証』、もしくは『F12』キーで呼び出せます。


python.pyファイルのソースコードチェック
DevToolsを起動すると『index.html』はすぐ表示されるのですが、『python.py』を確認するためには少し操作が必要です。
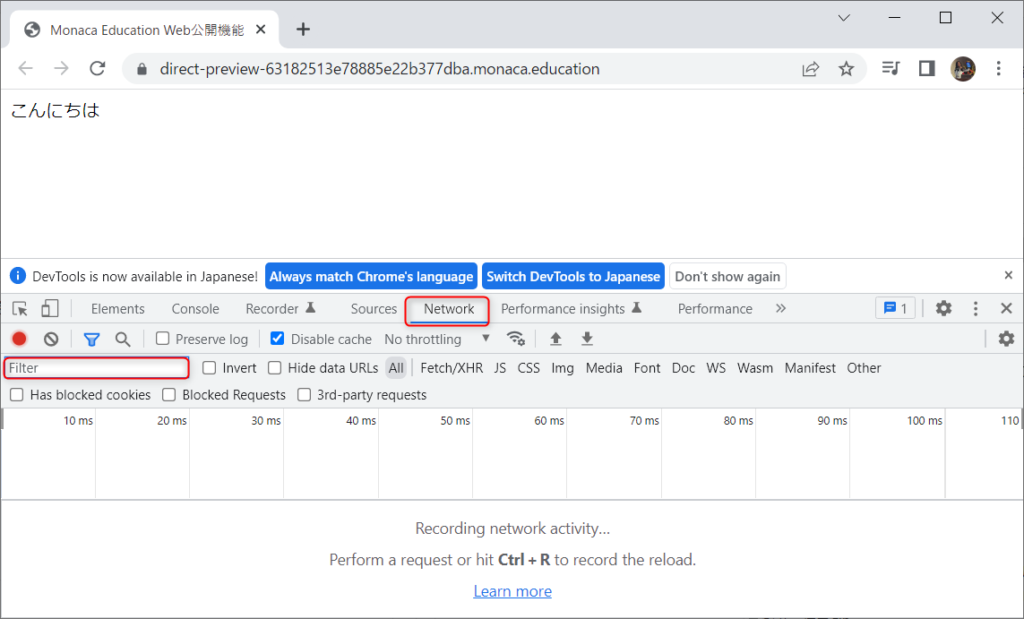
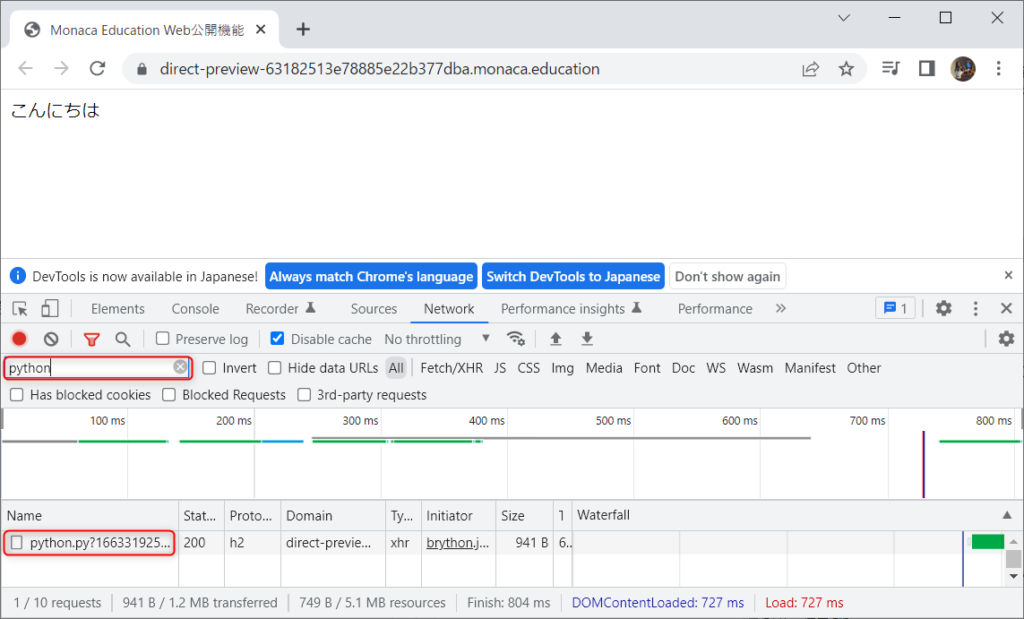
まず、ネットワークのタブを選択し、次にフィルターの部分にファイル名を指定します。

ファイル名に『python』と指定しただけではファイルは表示されません。更に、『F5』キーなどでブラウザを再読み込みします。

上手く行けばpython.pyが表示されますので、そのまま『python.py』を選択します。

まだソースコードは表示されません(この表示は、ブラウザがサーバーにリクエストをした時のヘッダー情報です。)
次に、『Preview』のタブを選択します。これでソースコードが確認できます。

手数は多いのですが、慣れれば1分以内で操作可能です。